Adding a Facebook Like Button in the Premium Website Builder
If you use the Premium Website Builder to create your site, you can use the Script Module to easily add HTML and other scripts to your site. Adding a Facebook Like button to your website is a two step process. The first step is going to Facebook's website and generating the button code. The next step will be to copy the code for your Like Button onto one of your pages in the Premium Website Builder. In this tutorial, we'll walk you through both steps.
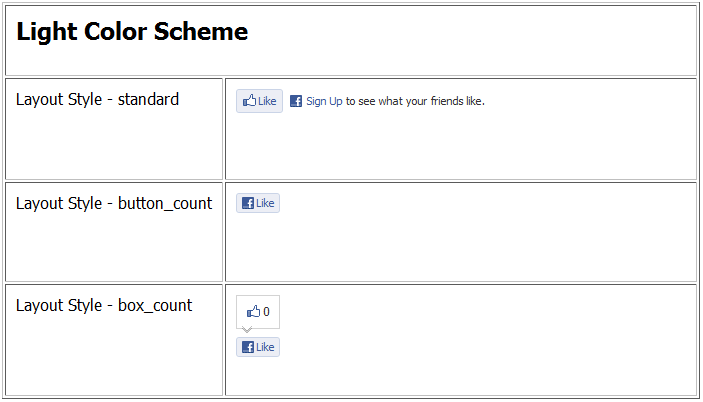
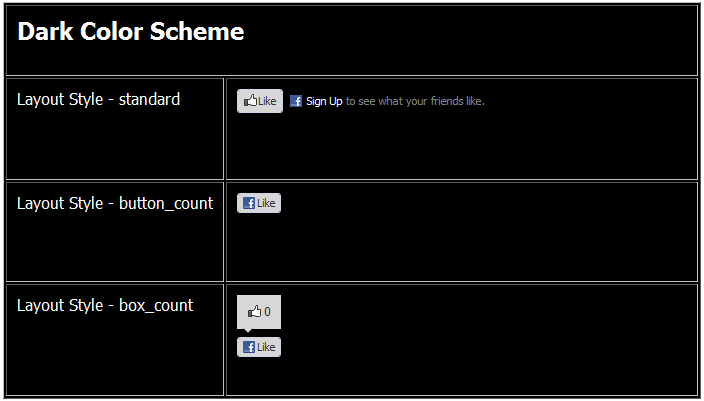
The Facebook like button allows several different options to fit with your site's design. Here are examples of each of the color schemes and layout styles.
Create the Like Button Code at Facebook
- To get the code for your button, begin by going to:
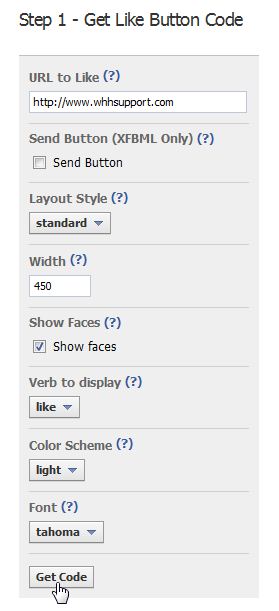
http://developers.facebook.com/docs/reference/plugins/like/ - Complete the following information for your Facebook Like Button code:
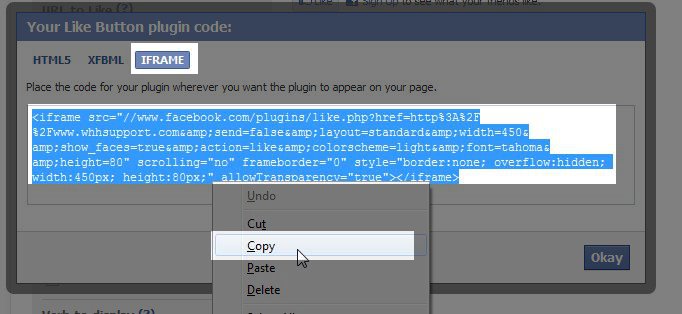
- Click the Get Code button and a new window containing the button code will pop up.
- Select the IFRAME option in this new window and click anywhere in the code to highlight the button code.

- Copy the button code and click Okay to close the button code window. You may find it helpful to paste this code into a text editor like Notepad or TextEdit until you're ready to insert it in the Premium Website Builder script module.
Inserting the Like Button Code in the Premium Website Builder
- Log into your Premium Website Builder account.
- Go to Step 4 - Edit and select the page where you want to insert the Facebook like button.
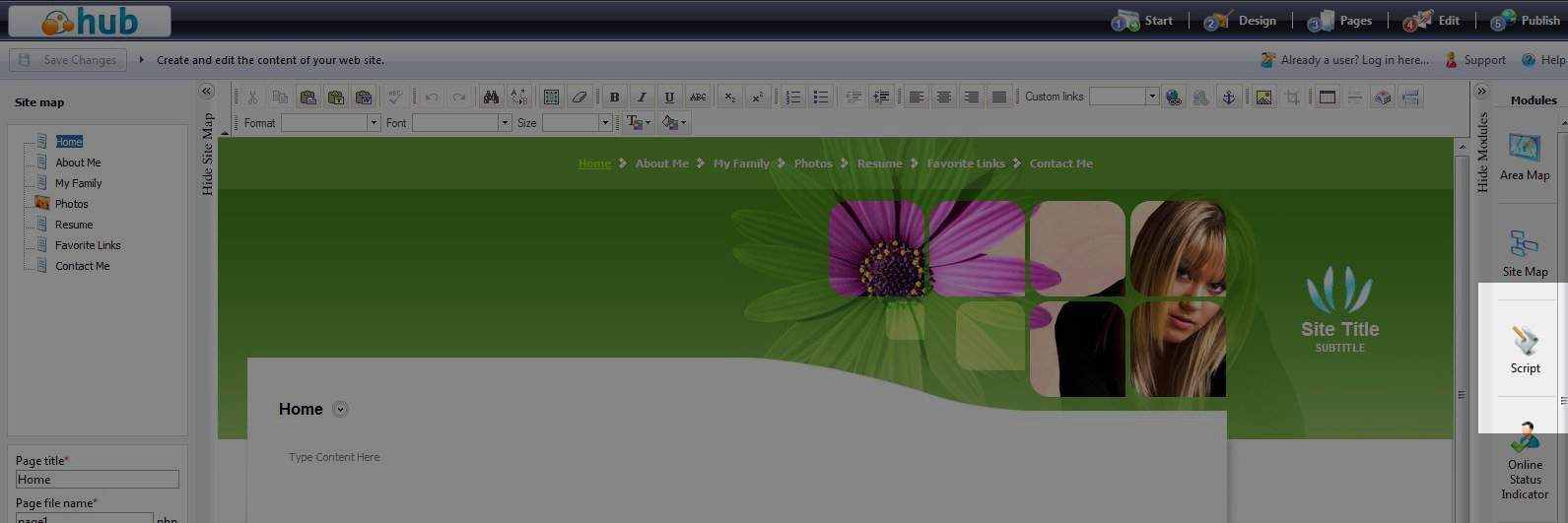
- Click and drag the Script module onto your page.
- Once the page updates and the script module appears on your page, click the Properties link.
- Replace the text that reads "<!--Delete this text and enter your script here. //-->" with the Facebook Like button code you copied earlier.
- Click the OK button once you've added your button code.
- Publish your site in the builder so that you can see your new Facebook Like button. The preview mode in the builder disables script modules, so you will need to publish your site to view the button on your site.
Did you find this article helpful?
Tweet
Category
Premium Website Builder
Help Center Login
Related Questions
Here are a few questions related to this article that our customers have asked:
Ooops! It looks like there are no questions about this page.
Would you like to ask a question about this page? If so, click the button below!








We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!