Removing Category and Scene Images in PrestaShop
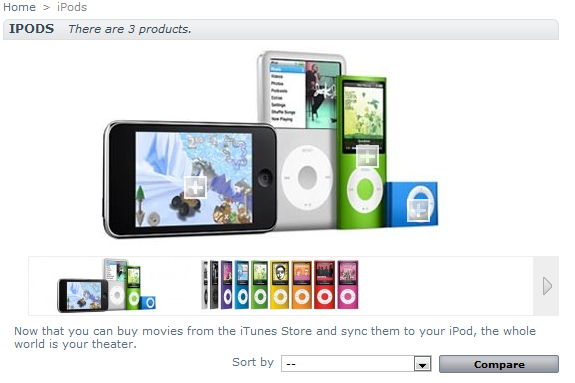
When viewing your PrestaShop store with the default theme and demo data installed, you may have noticed images that appear when you click on a link for a category. The images that show at the top of a page can come from either Image Mapping or the Category Image. If you do not want these images shown for a category, it might be a bit confusing at first trying to figure out where the images are coming from. In this article we will walk you through checking for and removing Image Maps and Category Images so that these images don't show.
Removing a Category Image in PrestaShop
- Begin by logging into your PrestaShop back office.
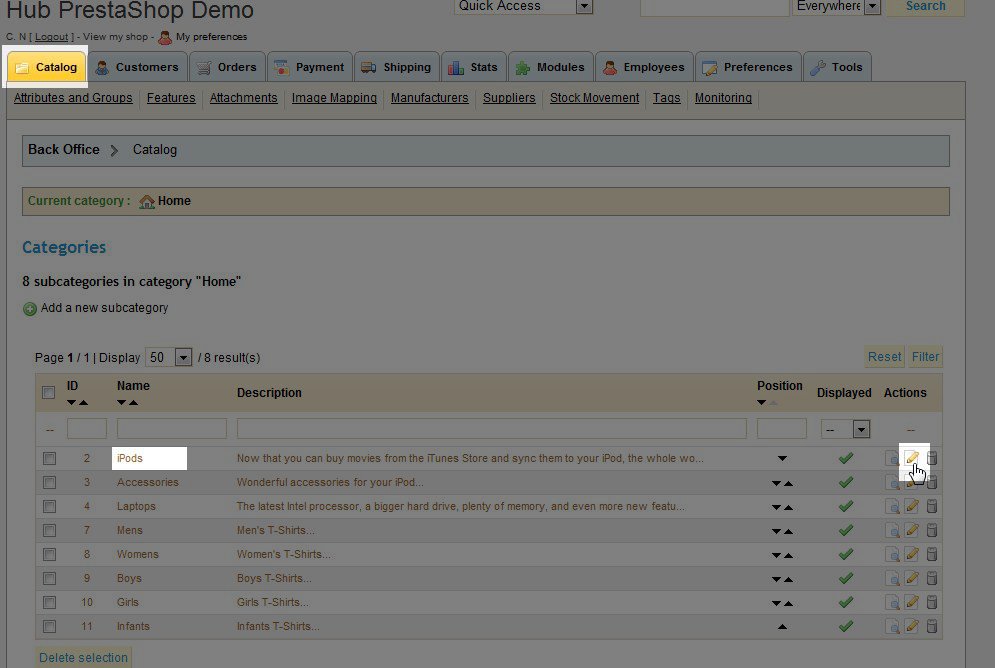
- Click on the Catalog tab and select the Edit icon next to the category you want to check.
- Scroll down the page until you see the Image field. If there is an image shown, click the delete button to remove the image from the category. Repeat as necessary if there are multiple images for the category.
- Click the Save and back to parent category button to return to the category page.
- Now you can check your PrestaShop site and see how your category listing appears. If removing the category image is all that is needed, you will see no image shown for your category.
- If an image is still appearing at the top of your category page, there is one more area we need to check, Image Mapping, which we show you how to do below.
Removing Image Mapping in PrestaShop
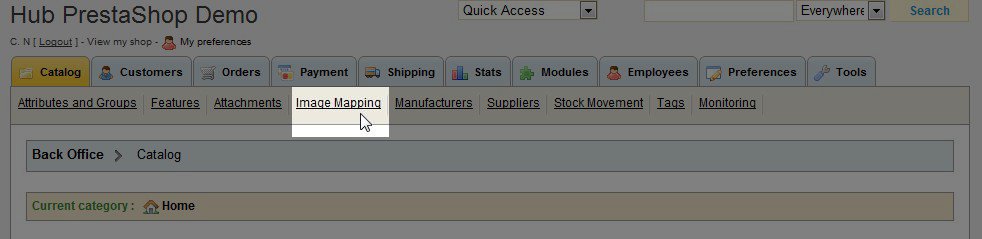
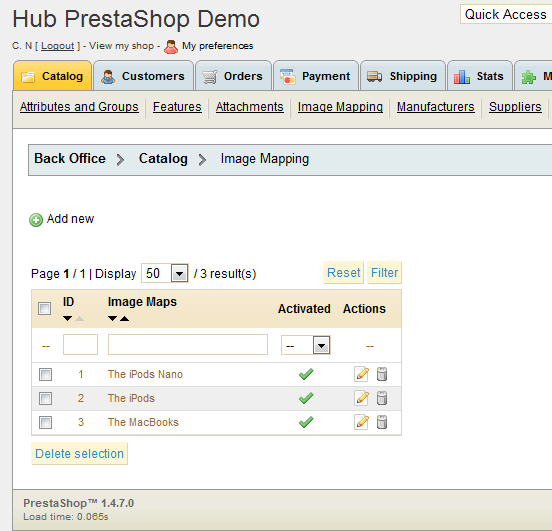
Image Mapping in PrestaShop is also located under the Catalog Tab.
- Begin by clicking the Image Mapping link.
- Review the list of Image Maps
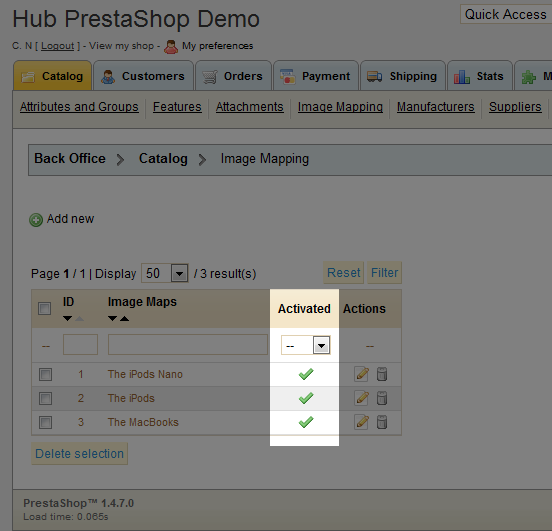
- To disable an image map, click the check mark in the Activated column for that image map.
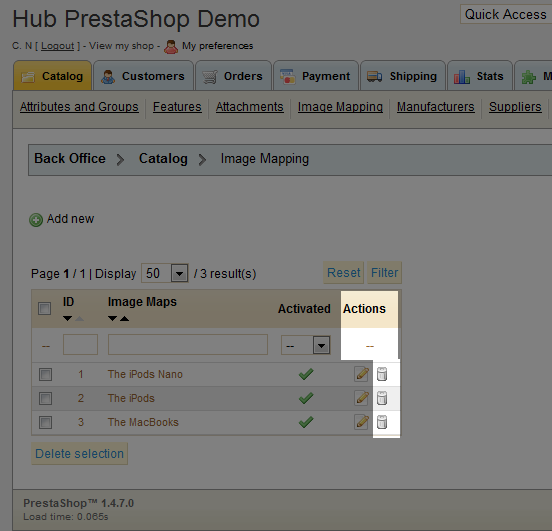
- To delete an image map, click the trash can icon under the Actions column for that image map.
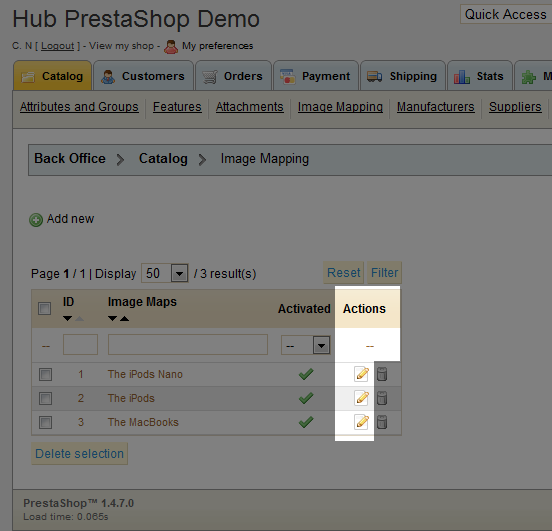
- If you would like to check an image map to see what category it is linked to, click the edit icon in the Actions column for that image map.
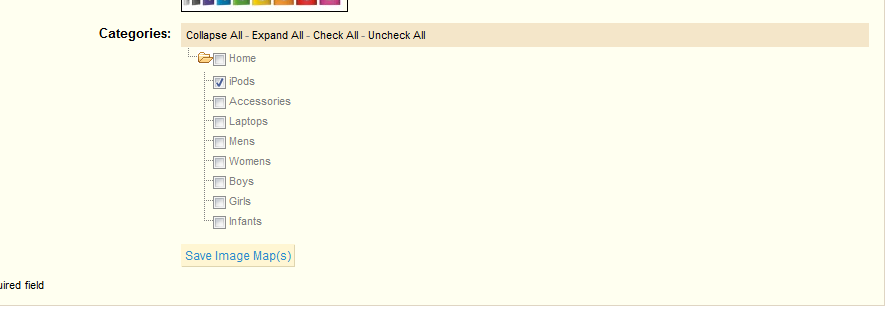
- When you open an Image Map for editing, you can scroll down to the bottom of the page and see what Categories it is applied to. This way, if you only want to disable it for one category, but keep it for another, you can.
- Click the Save Image Map(s) button to save your changes and return to the list of PrestaShop image maps.
Did you find this article helpful?
Tweet
Help Center Login
Related Questions
Here are a few questions related to this article that our customers have asked:
Ooops! It looks like there are no questions about this page.
Would you like to ask a question about this page? If so, click the button below!











We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!