Adding the on sale sign to a product in PrestaShop 1.5
Prestashop also allows you add a graphic to show that a product is on sale. The following tutorial will show you how to add the option to indicate the product is on sale and where to find the file in PrestaShop 1.5.
Displaying a Product "On Sale" in PrestaShop 1.5
- Login to the Prestashop 1.5 Administration Panel as an Administrator
- Go to the menu bar and hover over CATALOG until the drop-down menu appears. Click on PRODUCTS
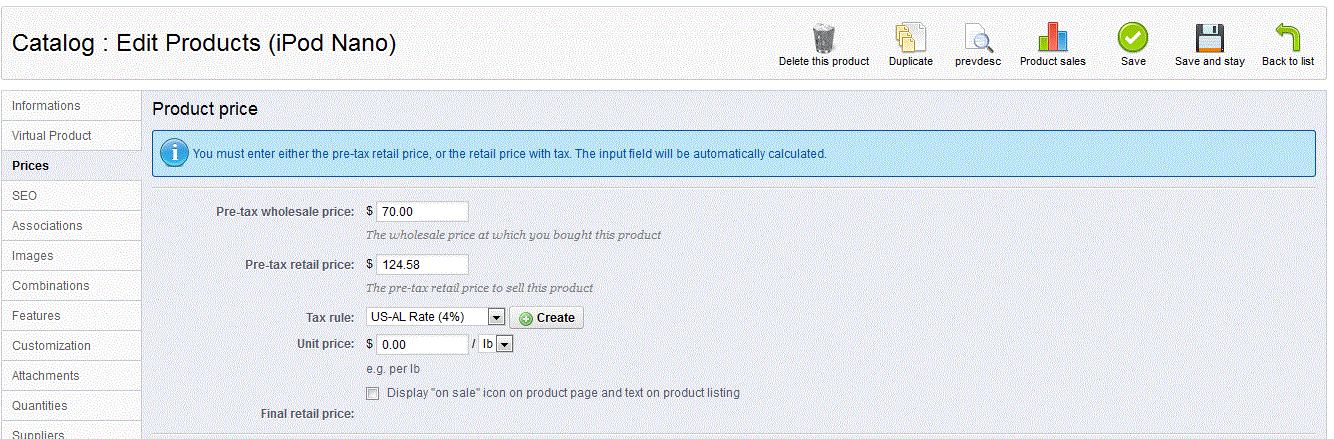
- If you are managing an existing inventory you will see a list of your products appear. Select the item you wish to edit, otherwise select the green ADD NEW button. After selecting either an existing item or a new item, go to the left hand side of the screen and select PRICES> PRODUCT PRICE and you will see a screen similar to the one below:

The option to display the ON SALE graphic is highlighted below:
- In order to enable the "on sale" sign, select the box
- Select SAVE in order to save your selection.
Finding the "On Sale" Graphic
In order to find the file used for the "on sale" icon, you need to go to your installation files for Prestashop. The logo will be in the themes you used to display your store. Typically, the path will look like this: themes/prestashop/img/onsale_en.gif. Download the file using FTP or your server backend file utility, and then you can edit the file in your favorite graphics program. Keep the same dimensions for the graphic that you see, otherwise, you may have problems with the theme being used for the store.
When you enable the "on sale" graphic, the changes that you make can be seen in the storefront as per the screenshot below:

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!