How to use Widgets in the Customizer
A widget is a small block within your BoldGrid site that performs a specific function. BoldGrid Customizer makes this easier for you by identifying the areas where the widget will function. You can then select a specific widget area, and the widgets already active will be shown along with the ability to add a new widget or reorder the position of the widget in that section of your website.
Find widget area
Before you edit or add a widget to your site you should see the area that it affects within your website. Use the following instructions to see how to use the customizer to see the areas that a widget will affect.
- Login to the BoldGrid administrator
-

Click on Customizer, then click on Widgets.
-

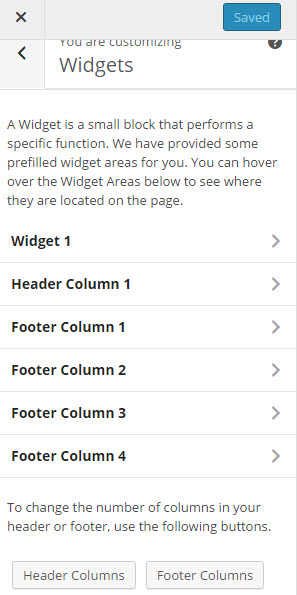
In this menu you will see the pre-defined areas for widgets within your selected theme. Hover over the item in the column and you will see the widget area highlighted in the preview window at right. Choose the area that you are trying to change
How to edit or add a widget in Customizer
The Customizer allows you to easily edit existing widgets, add new widgets, or reorder the widgets in the predefined are of you selected them. The instructions below take you through how to work through each process.
How to edit a widget in Customizer
- Login to the BoldGrid administrator
-

Click on Customizer, then click on Widgets.
-

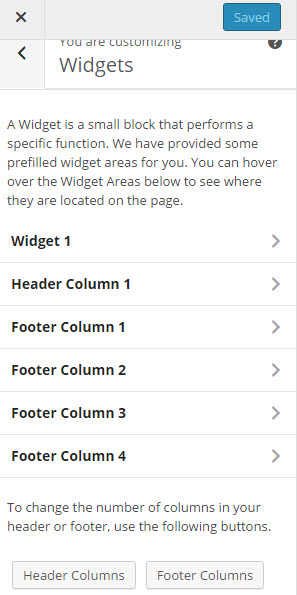
Click on the widget area where you want to edit a widget. Note that as you hover a widget area in the column at left, the preview screen at right will move to the different areas that the widget covers.
-

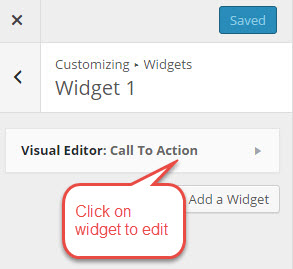
If the area you clicked has a widget, then you can click on an existing widget to edit it.
-

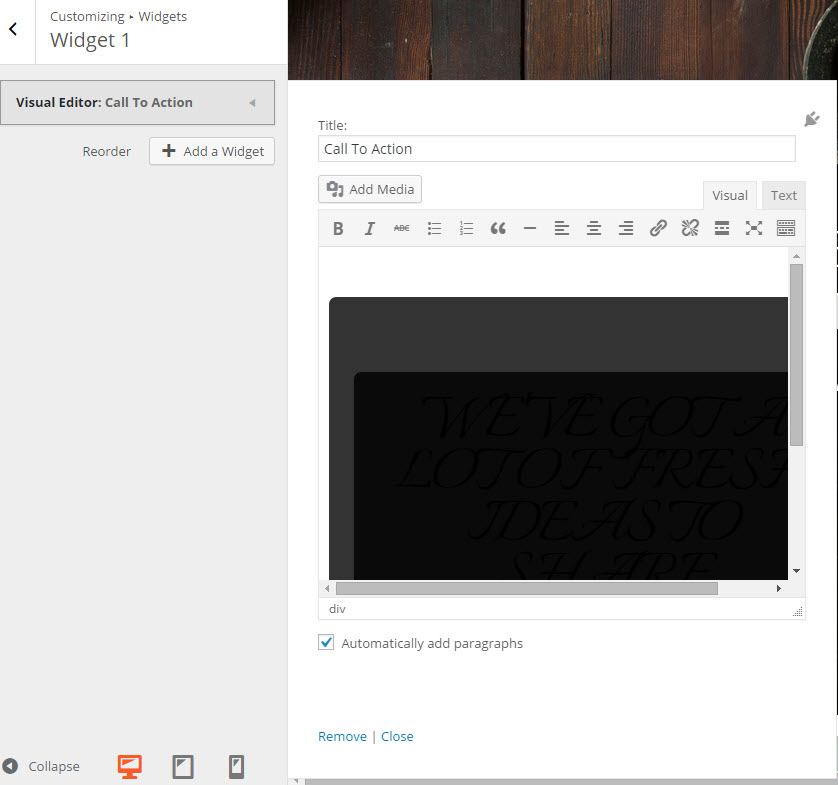
Here an interface will be provided that will allow you to edit the widget. This interface will vary depending on the widget that was used.
-
Click on Save and Publish at the top of the Customizer to save changes.
How to add a widget
- Login to the BoldGrid administrator
-

Click on Customizer, then click on Widgets.
-

Click on the widget area where you want to add a widget. Note that as you hover a widget area in the column at left, the preview screen at right will move to the different areas that the widget covers.
-

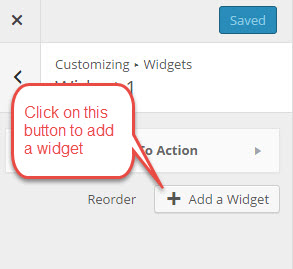
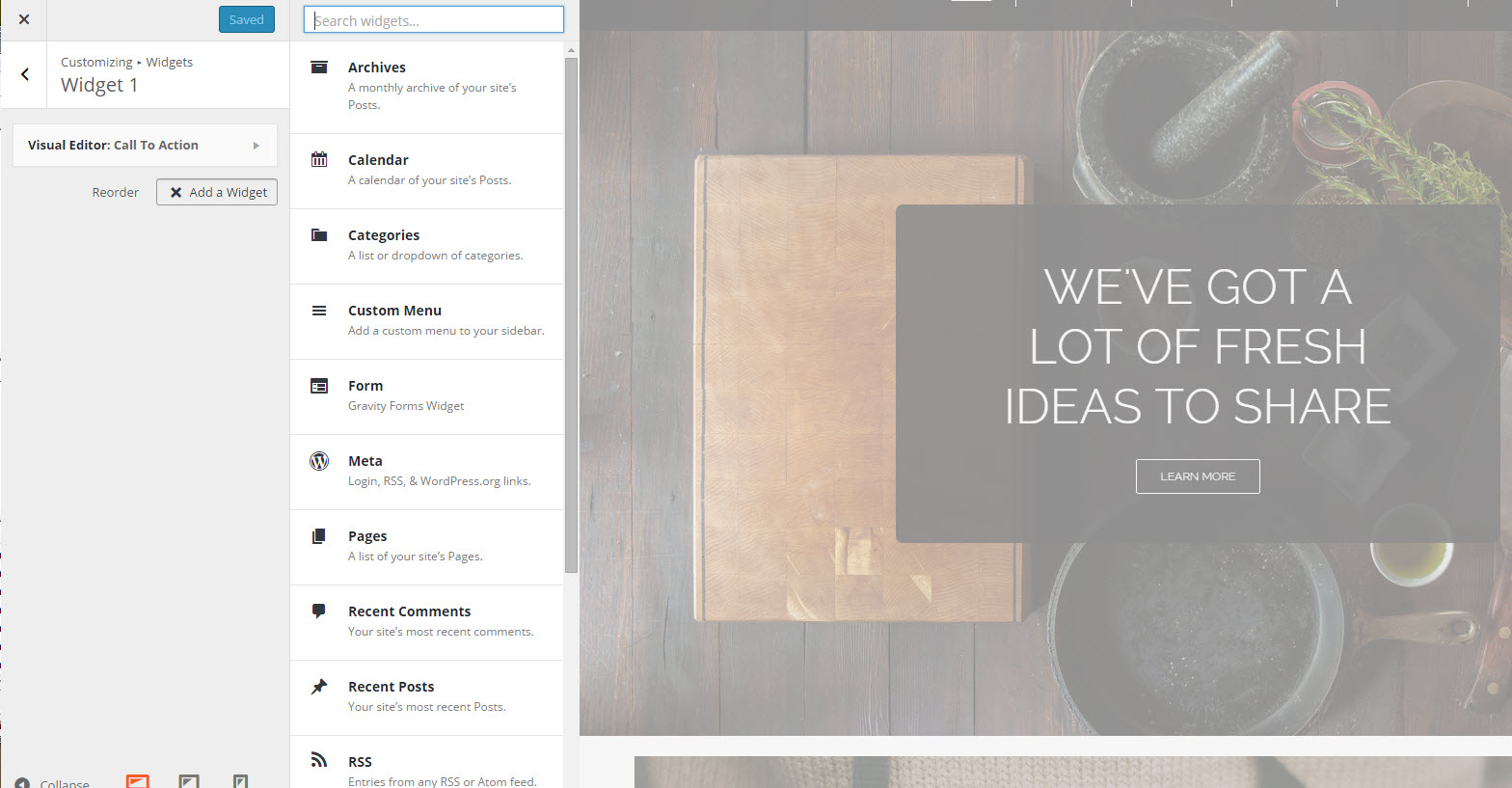
Scroll to the bottom of this area and click on the button labeled +Add a Widget. This will open a list of options where you can select a widget.
-

Click on the widget you wish to add. Give the widget a name. Depending on the widget you select you may need to configure it in order for it to work properly.
- Click an Save and Publish at the top of the Customizer to save changes.
Comments
|
n/a Points
|
2017-02-24 5:17 am
I am trying to change the background color of a widget. Not sure what CSS i need to add. Help. |

Staff 1,348 Points
|
2017-02-24 7:26 pm
The widget colors and the main site colors are all unified under the Colors section of the Customizer. For custom color additions, you will need to use the custom CSS editor. The CSS required depends on the color you are hoping to add.
|

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!