Protecting Your Email Address with RECAPTCHA in Concrete5
 It is not recommended to display your email address on your website in plain text since it can increase your chances of receiving spam. The free reCAPTCHA add-on can help decrease this risk by requiring a human to type the text of an image that is displayed before viewing the address.
It is not recommended to display your email address on your website in plain text since it can increase your chances of receiving spam. The free reCAPTCHA add-on can help decrease this risk by requiring a human to type the text of an image that is displayed before viewing the address.
In this tutorial we will show you how to protect your email address in Concrete5 using the free reCAPTCHA Mailhide add-on available in the Marketplace.
How to Hide Your Email Adress:
- Login to your Concrete5 Dashboard.
- Roll your mouse over the Dashboard button and click add-ons.
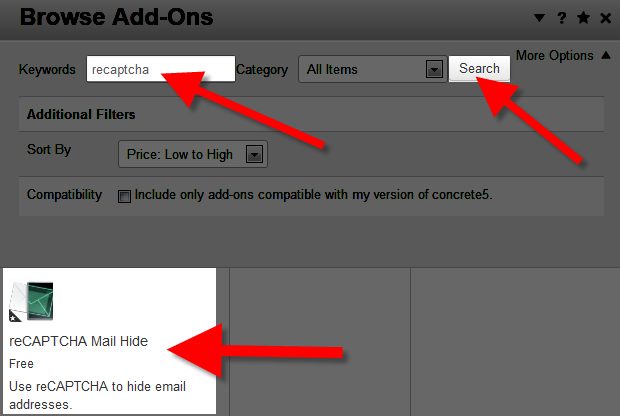
- Enter in the keywords field 'recaptcha', and click the Search button. Select the reCAPTCHA Mail Hide add-on from the list.

- Click the blue Download & Install button on the bottom right.
You will see a notification stating "The package was successfully installed." Select the Return button on the bottom right, then the Return to Website button on the top left. - Using the menu navigate to the page you want your email available on, then click the Edit button on the top left.
- Select the area you want to add your address block to, in my tests I selected Add To Sidebar, since I want it on the right of the page. Click +Add Block.
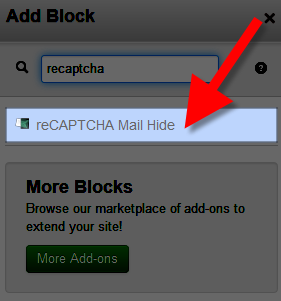
- On the block list, scroll down and select, or search and click the reCAPTCHA Mail Hide block.

You will be presented with a couple of options:
Enter the required information and click the blue Add+ button.Option Description Email name@mydomain.com Link Text The text entered here will be what visitors see, in my tests I entered "View email address" - Roll your mouse over the Editing button and click Publish My Edits.
You will now see the new block displayed on your site. Congratulations, now you know how to protect your email address using the free reCAPTCHA Mailhide add-on available in the Concrete5 Marketplace!
Did you find this article helpful?
Tweet
Category
Concrete5 Security
Help Center Login
Concrete5 Security
Related Questions
Here are a few questions related to this article that our customers have asked:
Ooops! It looks like there are no questions about this page.
Would you like to ask a question about this page? If so, click the button below!

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!