How to Embed Audio and Video Files
To add multimedia to your website, you can use the Script Module to embed video and audio files. Embedding a video or audio file means having a file that will play directly on your webpage without your visitor having to download the file to their computer.
How do I embed a YouTube Video?
YouTube makes it easy to embed a video into your site. Embeding a YouTube video also uses the resources on YouTube's server to play the video instead of your web hosting account's server. This can help increase the playback speed of your video and decrease resource usage on the server.
- Begin by uploading your video to YouTube. Instructions for how to upload videos on YouTube can be found here.
- After your video has finished uploading, select the Embed option and click on the box beside "use old embed code." This will display the code to copy and have ready to paste into the Premium Website Builder to embed your video into your page.
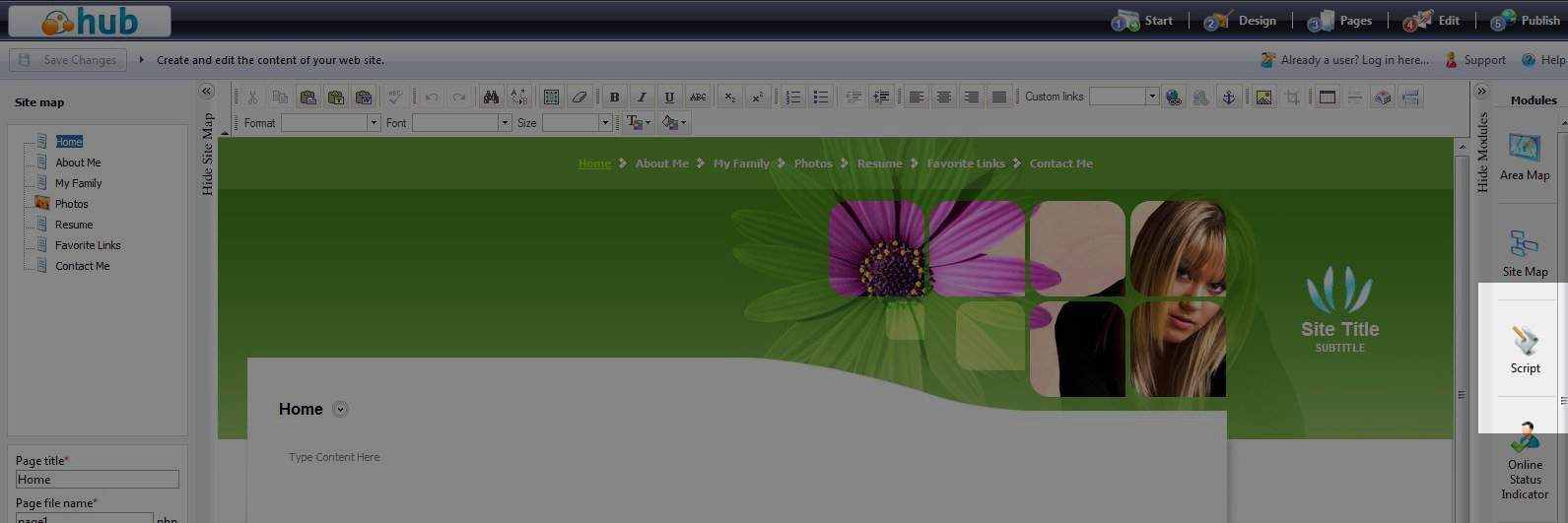
- Next, log into the Premium Website Builder, go to Step 4 - Edit, and select the page you want to embed the video into. On the right hand side, under Modules find the Script module (highlighted below):
- Click and drag the Script module onto the page. Once you place the Script module on the page and release the mouse button, a script box will appear (this may take a few moments to appear).
- Click on the Properties... link in the upper right of the Script module:
- In the Script text box, delete the text that is already there and paste the embed script for your YouTube video (copied in Step 2 above) into the box.
- Once you have added the code, click OK and Publish your website.
When you visit your live site in your browser, the YouTube video will now automatically display on your page:
How do I embed an audio or video file from my computer?
While embedding YouTube video is the recommended method, you can also embed a file onto your website without uploading it to YouTube.
- First you will need to upload the file to your hosting account. You can do this from the File Manager in cPanel or via FTP. You can either upload the file directly to your document root (public_html for your primary domain name) or into a subfolder of public_html (e.g. vidoes). Take note of the file name and if you upload it to a subfolder, take note of that subfolder name.
- Once the video or audio file has been uploaded, log into Premium Website Builder.
- There are literally dozens of scripts that can be used to embed video and audio file, and which code you use will depend on what type of file it is, if you want the file to auto-start, and if you want controls to be visible. In this example, I am going to embed a .wmv video file that will will show the controls for the player:
- If you use the code above or one similar to it, please note the following:
Player Width and Height The width and height of the player should be set to the same size as the video that was uploaded. PARAM NAME="FileName" Make sure the correct file name is entered for the VALUE. EMBED TYPE Make sure that SRC= is set to the location and name of the file that you uploaded earlier. Our example file was uploaded to the site's document root, so we simply entered the filename here between the quotes. If my file was uploaded to a subfolder named videos, I would put in that subfolder name and filename instead: "/vidoes/video.wmv" - Once you have finished editing your code, click OK. In order to test the script, first you will need to Publish your site as scripts will not work in the builder Preview. Once your site is published, the video file will appear on your live site:
If you have auto-start in your code, it will begin playing as soon as the visitor goes to the page. If you do not, then in this example they would hit the "play" button to start the video. Remember that each code will have different functions so be sure whichever code you use to read any instructions provided.
Comments
|
Staff 13,688 Points
|
2012-01-16 8:00 pm
Hi Reach,
I'm glad to hear you enjoyed the article and that you found it helpful. If you would like to, please feel free to rate this article for the benefit of other users. Please let us know if you have any questions or need any assistance. Regards, Christi N. |









We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!