How do I add Child Pages (Subpages) in the Premium Website Builder
How Many Levels of Pages Can I Have?
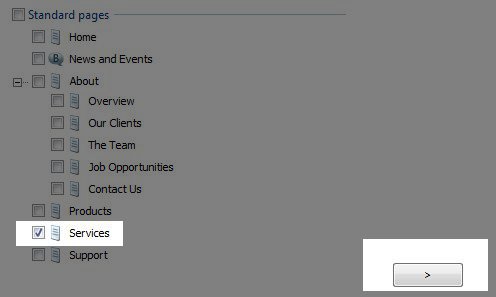
The Premium Website Builder allows for two levels of pages. Let's begin by adding a new page to our site structure. In this example we'll add the Services page.
Creating a subpage
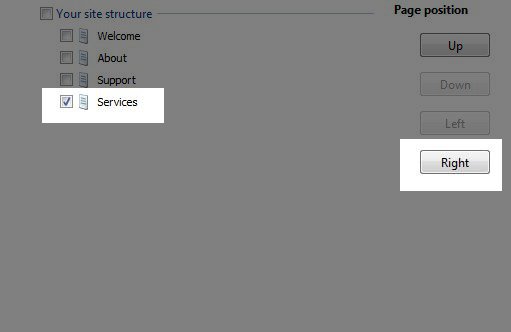
Once we've added the new page to our site structure, we will want to make sure it is listed immediately after the page that will be it's parent page. In this example, Services is listed just after Support (the page we want as the "parent" page) so we can now make it a second level page by selecting Services in the Site Structure and clicking on the button labeled "Right."
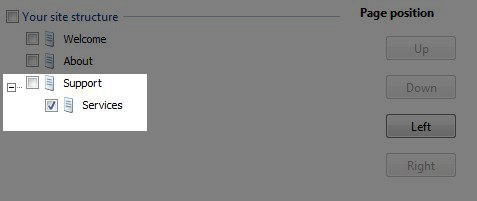
Now we see that Services is a second level page under Support:
Can any Page be a Second Level Page?
In the builder, modules can only be first level pages in the site structure. The only exception is the File Download module page, which can set as a second level page. Module pages include:
- Image Gallery (Photos)
- Registration
- Forum
- Blog
- eShop
Module pages also cannot have dependent second level pages under them, this includes the File Download module page. Even if it is a first level page, the File Download page cannot have second level pages under it.
How Will Second Level Pages Appear on My Site?
Second level pages do not appear in the main navigation of the website. When a first level page that has second level pages under it is selected, those second level pages will be shown on either the left or right side of the page in a navigation sub menu. Which side the second level pages appear on depends on the template you selected in Step 2 - Design. Some templates show second level pages on the left, while others show them on the right.
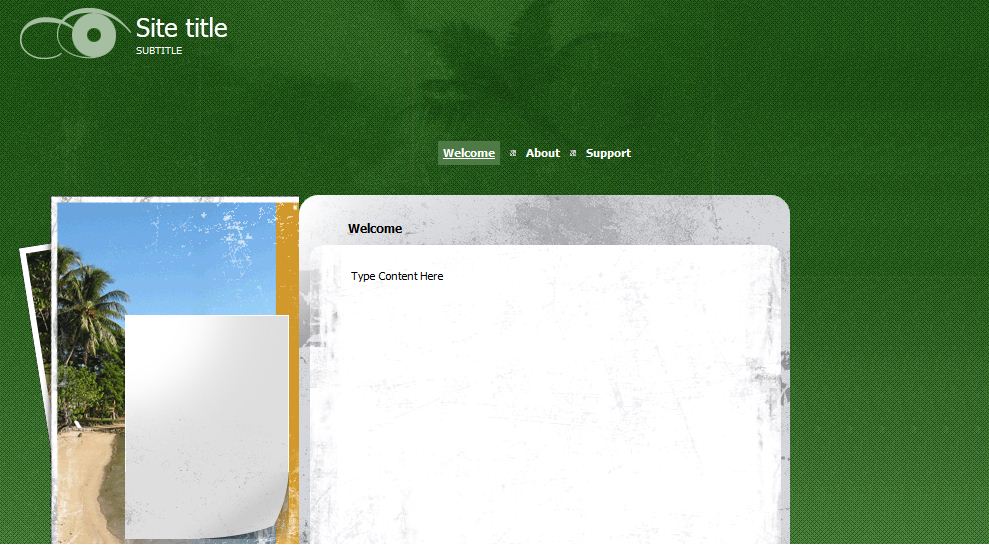
Notice when navigating to the main Welcome page of the site that we do not see any second level pages:
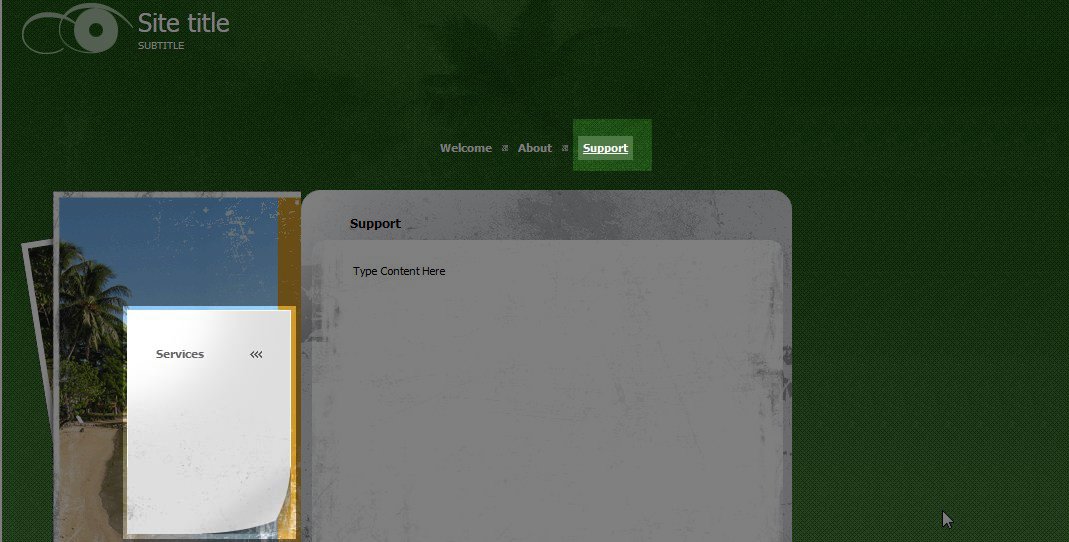
When we navigate to the parent page, in this example the Support page, then we can see the second level Services page:






We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!