Creating your first Modx document
You have loaded Modx Revolution, but now you need to start building the website. One of the first steps in learning how to use Modx is learning how to start creating/adding your content a web page or document. The following tutorial will walk you through the most simple process of making a document web page in Modx. There will be a brief introduction to the interface and you will be able to see the resulting page created the addition of text and a few simple HTML commands.
Introduction to Creating a Modx Document
- Log into the Modx Dashboard as an Administrator
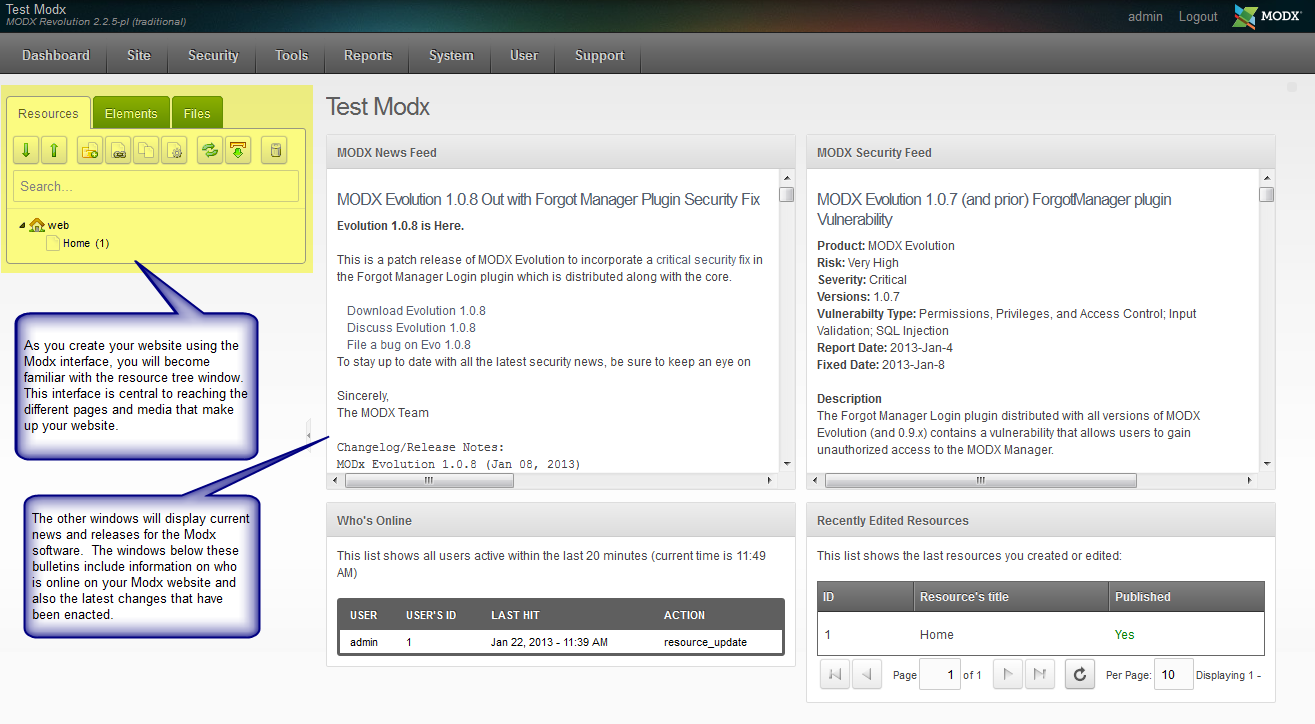
- After logging into the Modx dashboard, you should see a screen similar to the following:

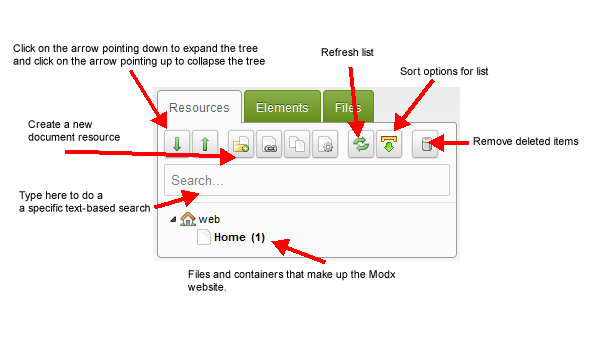
Resources for Modx include documents, weblinks, symlinks and static resources, but we will be concentrating primarily on documents in order to give you a basic introduction. The screenshot above gives you a quick summary with the interface that you will see when you first log-in to the Modx Dashboard as an administrator. The interface highlighted in yellow is the Resource Tree which can be used by other resources that this interface will help you reach as you become familiar with Modx. Resources that make up your website will always be listed in this interface. When you first load Modx, the base page will be a blank white page. If you do not see your resources expanded, then click on the green-arrow pointing down in order expand the tree. The screenshot below gives you a quick summary of the different sections of the resource navigator (note: only the DOCUMENT RESOURCE specific options are displayed).
For now, look for the document named HOME (as shown above), and left-click on it to proceed.
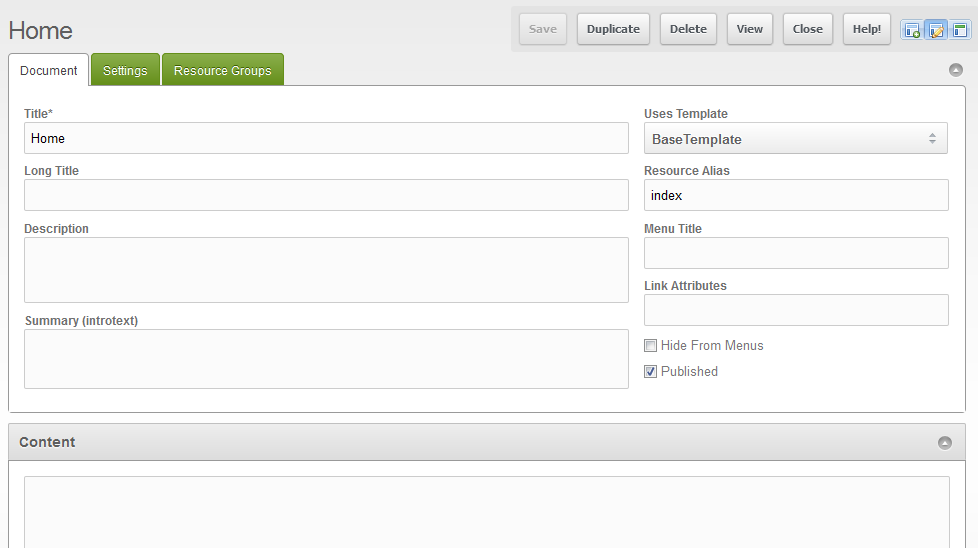
- When you select a document resource within the resource tree, the interface to the right of the resource tree will change showing you the document resource edit window for the resource that you have selected. In this case, you have clicked on a document resource, so you should see the following:

If you click on VIEW in the top right hand corner, you will be able to see the home page in a separate window. This page is your front-end website being generated by Modx. Since the CONTENT section is blank, then there is nothing on the page. This means that when you view the site, it will be a blank white page. Here's a quick table describing each option in the interface (above the content field):
Title This is the page title of the document Uses Template The template used to format the page Long Title A longer version of the page title Resource Alias Alias used when there are friendly URLs. For example, if the alias is 'friendlyURL' and content type is HTML, then the friendly URL would become "friendlyURL.html"
Description Description of the page Menu Title Title used for menu entry Summary (introtext) Summarizes content for search purposes Link Attributes Used with menu building snippets Hide from menus Prevents this document resource from being displayed in the menus Published Indicates of the page appears to the public or not
There are many options and settings that can be used when creating a document resource. For the purposes of this tutorial we willl only be showing plain text and how it can be modified with simple HTML.
Click in the LONG TITLE field and type in "sample home page". (note: The quotation marks should be left out in all of the entries). - Next, click in the DESCRIPTION field and type in "This is a sample home page to learn how to add quick page of text."
- In the field to the right labeled MENU TITLE, type in "home".
- Below the DESCRIPTION is the SUMMARY (Introtext) field. Click in that field and type in same thing as in the description: "This is a sample home page to learn how to add quick page of text."
- If the PUBLISHED option is not already checked, then place a checkmark in the box.
- The CONTENT section contains the actual content of the page. In this case we're just going to add the following text:
A simple web site
Bits of words and pictures make
Something with nothing
You an copy and paste the above text into the content field, or you can type whatever you wish instead of my whimsical haiku. - At the top right hand of the page is a floating menu bar that has the option SAVE. Click on SAVE to save your text entries.
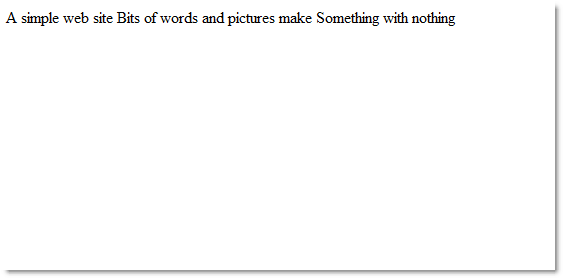
- In that same menu bar, click on VIEW. A separate window will open in the browser you are using showing the text. You should see something like this:

Note that the text is unformatted and even though you may have pasted it in paragraph form as per step 8, the text is set in one long line. Although it is not formatted as we wish, this shows how quickly you can start creating a web page using the Modx interface. There are many options that you can use here, but again we're going to provide a simple demonstration of the Modx interface. One of the most basic and powerful options used to manipulate web pages within Modx is HTML. For this we will provide the HTML code in the following example:
<h1>My Simple Website</h1>
<br /><br />
<p>
A simple web site <br />
Bits of words and pictures make<br />
Something with nothing <br />
</p>
Copy this code exactly as you see it above and replace the text that you previously typed within the CONTENT field. - Click on SAVE in the top right hand corner.
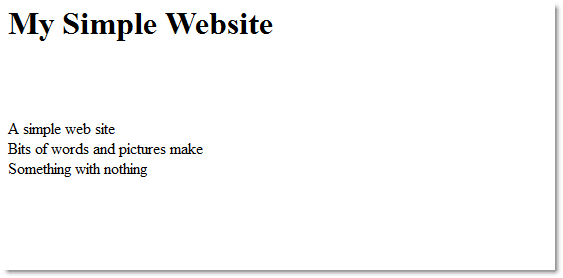
- Click on VIEW in the menu bar and you should see the following:

This example shows the results of the formatting and uses three simple simple HTML commands to format the text:
<h1></h1> - Header command
<br /> - line break
<p> </p> - paragraph
As you can see, just entering a few basic commands can quickly transform the text that you enter into something much easier to read. Modx was created with HTML in mind, so all HTML (PHP) commands will work when creating the pages. Additionally, you can load an editor into the interface so that you have the editor creating the formatted text instead of manually typing in the HTML code (see Installing the TinyMCE editor for Modx Revolution). To proceed to the next step in adding content to your Modx Revolution website, please go to.
Comments
|
n/a Points
|
2018-02-05 6:48 am
The best explanation I've seen of how to create a simple website in ModX. |
|
n/a Points
|
2018-02-05 6:50 am
This is the only resource on the net that explains how to create a simple site in ModX - congratulations! I would suggest moving the table that explains each item in the interface until some point later on.
|


We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!