Setting up the Slideshow for OpenCart 1.5
The Slideshow module is one of the options that appears with the default theme installed with OpenCart 1.5. The module allows you to display multiple images in a rotating slide show or a single image that rolls across the screen. The Slideshow module uses the Banner image for the display, so please see How to Set the Image Used for the Banner in OpenCart 1.5 for further information. If you intend to use multiple images for the slide show, you will need to add multiple images in the Banner section. The following article shows how to configure and setup the Slideshow module in OpenCart 1.5.
Installing the Slideshow Module for Opencart 1.5
- Login to the Administrator Dashboard.
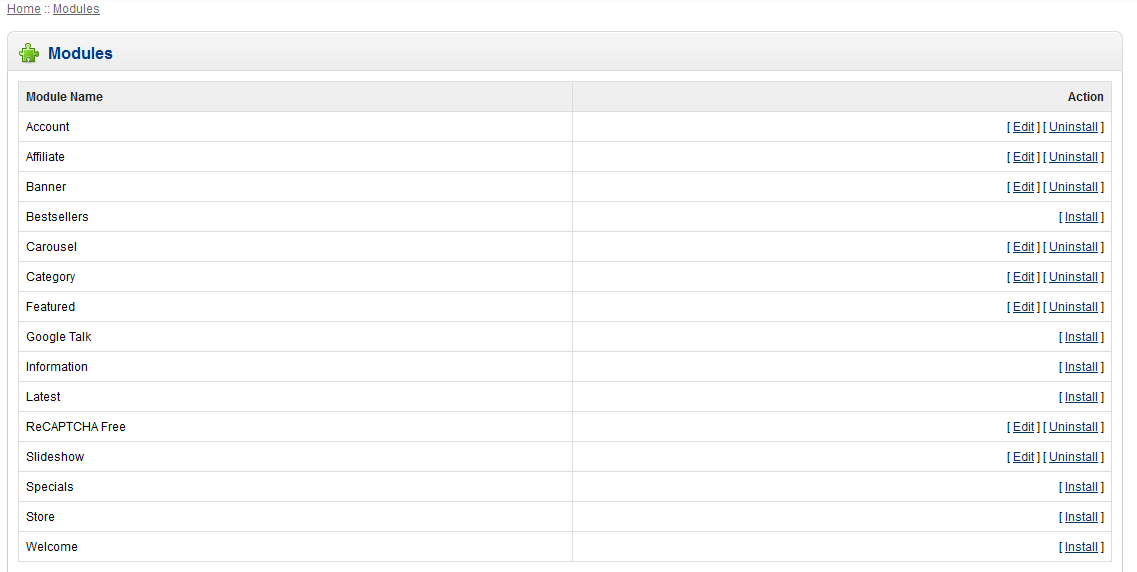
- Hover over the menu bar where it says EXTENSIONS and then click on MODULES when it appears in the drop-down menu.

Note that the SLIDESHOW module is the fourth item from the bottom of the screenshot above. This module is part of the theme installed by default when setting up OpenCart 1.5. - Click on EDIT in the ACTION column to the right in order configure the SLIDESHOW module.

Though you can set the slideshow display constraints, the space for the slideshow may be dependent upon the theme you're using, while the image is specified as per the banner. The images that you can use for the slideshow module are specified by the available banner images. As indicated per above, the Banner being used is the "Samsung Tab" and the full screen dimensions (in pixels) are set for 980 x 280 pixels. This will appear like this:
Note the size of image in comparison to the menu bar above it. Here's the same image with the height set 200 pixels (980 x 280 pixels):
Note that the banner image shrank, but was automatically centered (980 x 200 pixels). - The Banner image can be forced to stretch, but bear in mind the quality of the image that would appear if forced to be displayed in a resolution that does not match the graphics within the banner image. Review the settings being used, or adjust the slideshow settings so as to properly display the image on page. Here's a table of all the items for the Slideshow module:
Banner Banner image specified for display Dimension (W x H) size of image in pixels Layout Page location of the image Position location of image on the page Status Indicates if option is enabled or not Sort Order Determines order of appearance for mutiple images on the field
If you intend to add another item, then click on ADD MODULE in the SLIDESHOW setting to right side of the screen. - USING MULTIPLE IMAGES FOR THE SLIDESHOW: If you intend to use multiple images to literally show a slide show, then you would need to go to the Banner and add multiple images. Here's an example of how it would appear:

If you set this Banner as the image(s) used for the Slideshow, then you will see a rotating set of logos appear in the banner space. Each image will be represented by a dot in the bottom right hand corner of the banner location like this:
Note that you can click on each of the circles at the bottom right hand corner to advance to that image. - Once you have set all of the image settings, positions, layout information, then click on the SAVE button in the top right hand corner.
The SLIDESHOW option is a specific graphic presentation of the banner with animated effects and also allows you to specify multiple images for a classic rotating image slideshow. It is purely for attracting people to your site. Remember that the banner image is used to determine the images that can be used in the Slideshow module. Use the module to help spotlight products that you wish to emphasize to your customers.
Comments
|
n/a Points
|
2014-10-04 7:58 am
I have a slideshow set up on my home/landing page that I want to keep. However, that same slideshow is on every tab of my site, in the lower left of the page (and much smaller). How do I get rid of it on all tabs/pages except the home/landing page? |

Staff 16,266 Points
|
2014-10-06 3:08 pm
Hello Bobby,
I have tested this module and to set it specifically to display on your home/landing page, set the Layout dropdown setting to Home. It then does not display on other category and product pages. Kindest Regards, Scott M |

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!