Adding a Google Map in Concrete5
In the previous tutorial we showed you how to add a file in Concrete5. In this tutorial we will guide you through adding a google map to a page in Concrete 5. This is useful when you want to display a specific location on your website.
Add a Google Map:
- After logging into your dashboard, in the site menu select the page that you want to add content to. For this example I am selecting the Test page.

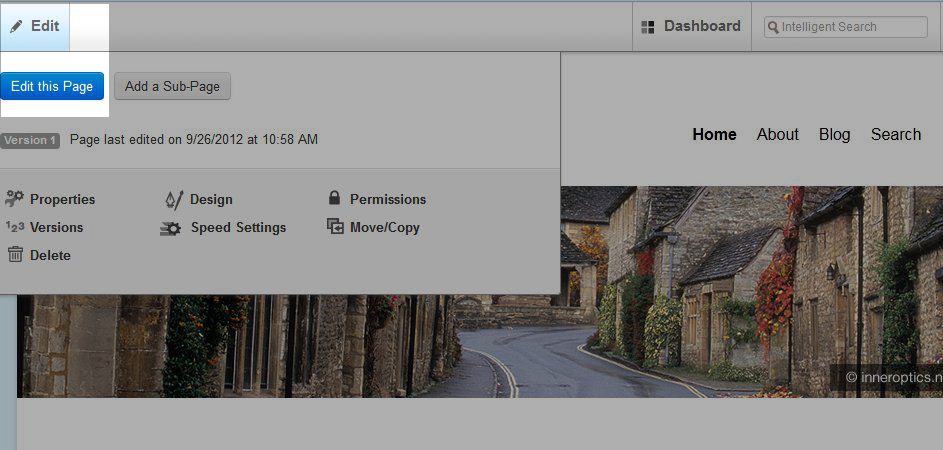
- On the top left, roll your mouse over edit and select edit this page from the menu. This will allow the fields in the page to be edited.

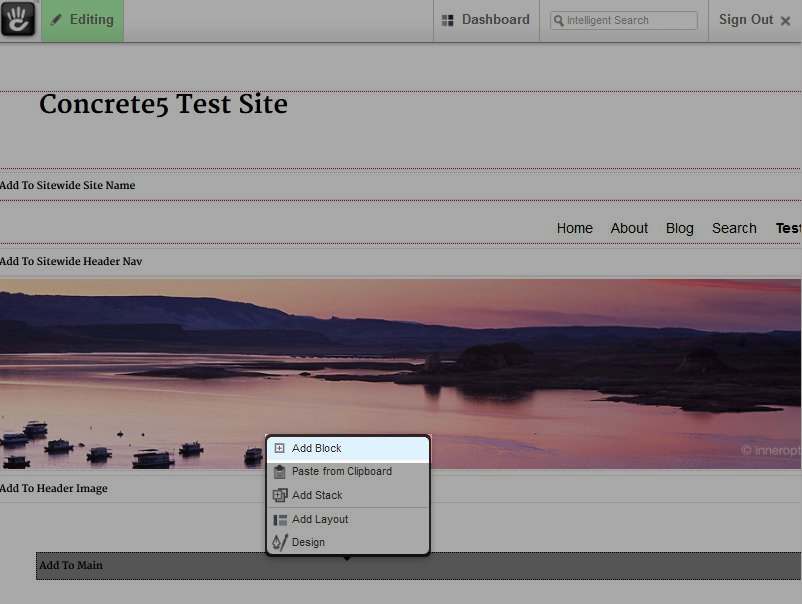
- Now, highlight and click the area you would like to add content to, and select add block from the list.

- On the add block menu select google map, this will bring up the add google map menu. Enter the optional map title, the location and the zoom number (from 0-21, 21 is zoomed all the way in), then press add on the bottom right.
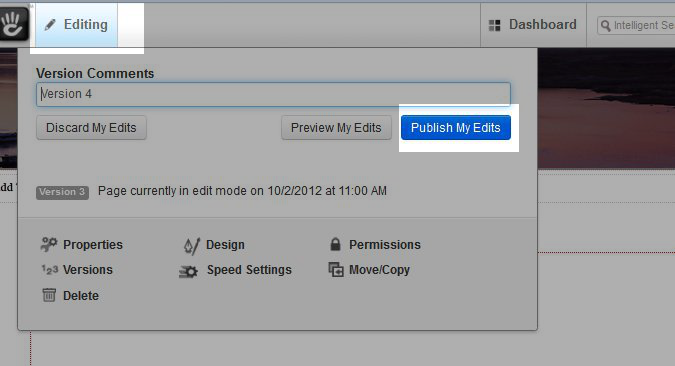
- Roll your mouse over editing, and select publish my edits to save what you have done.

Congratulations, you will now see your google map on your page!

In the next guide in our working with blocks in Concrete5 series we will show you how to add an RSS displayer in Concrete5.
Did you find this article helpful?
Tweet
« Prev
Adding a file in Concrete5
Category
Working with Blocks in Concrete5
Help Center Login
Working with Blocks in Concrete5
Related Questions
Here are a few questions related to this article that our customers have asked:
Ooops! It looks like there are no questions about this page.
Would you like to ask a question about this page? If so, click the button below!

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!