Adding a Slideshow in Concrete5
 The previous guide covered Adding a survey in Concrete5. As we continue our tutorial series on working with blocks, we will now show you how to add a slideshow block to your Concrete5 page.
The previous guide covered Adding a survey in Concrete5. As we continue our tutorial series on working with blocks, we will now show you how to add a slideshow block to your Concrete5 page.
You have probably seen slideshows on websites using photos to tell a story. From family reunions to school functions, slideshows are a fun way to display photos on your website.
How to add a slideshow:
- Login to your Concrete5 dashboard.
- Navigate to the page you want to add the slide show to, by selecting it in the menu bar on top.
- Select the Edit button on the top left of the dashboard. Now when you roll your mouse over the site, editable areas will light-up.
- Click on an area to add a block to. For example, in our testing we are adding the slideshow above the content of the article, so we are clicking Add to Main.
- Click Add Block.
- In the list of available blocks, find and click on Slideshow.
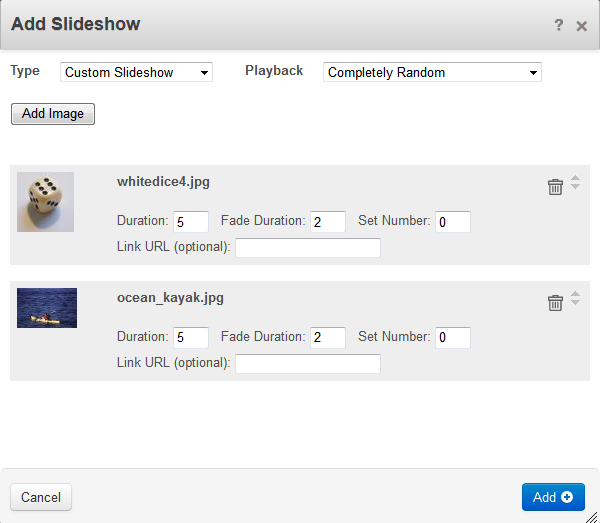
- On the Add Slideshow menu, under the Type option, choose Pictures from File Set, then choose your File Set from the drop-down box. To display images from a set you have already created.
If you have not created an image set, click Custom Slideshow then the Add Image button. This will bring up the file manager.
Use the Browse / Upload buttons to locate images on your computer and upload them to your Concrete5 website. Now they will show on the list in File Manager.
- To add them to the slideshow, click the check-box to the left of the images, then click the dropdown menu titled **With Selected, and click choose. This will bring you back to the Add Slideshow menu.

- In the Playback drop-down box, choose Display Order if you want the images to play in order of the list, from top to bottom. The Random option will play all images in a set randomly, and the Completely Random option will display all photos randomly, regarldess of set.
To the right of the images there are several options.
Option Description Duration Set how long in seconds to display this image before fading to the next one. Fade Duration Set how long in seconds to fade into the next photo. Set Number If you give the image a Set number, it allows you to group images with the same set number together. Link URL If you click the image, it will redirect to the optional address entered here. Click the Add+ button to add this block to your Concrete 5 page.
Congratulations, you have added a slideshow to your website! In the next turorial we will show you how to add a guestbook or comment sectionin Concrete5.
Did you find this article helpful?
Tweet
« Prev
Adding a Survey in Concrete5
Category
Working with Blocks in Concrete5
Help Center Login
Working with Blocks in Concrete5
Related Questions
Here are a few questions related to this article that our customers have asked:
Ooops! It looks like there are no questions about this page.
Would you like to ask a question about this page? If so, click the button below!

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!