Adding a Video in Concrete5
The previous tutorial covered adding a youtube video to your Concrete5 website. In this guide we will show you how to add video content in Concrete5. This is useful when you want to share a video from your website. Videos can make your site more fun and entertaining, or help you better explain your content by adding an additional visual aid.
Add a Video:
- After logging into your dashboard, in the site menu select the page that you want to add content to. For this example I am selecting the Test page.

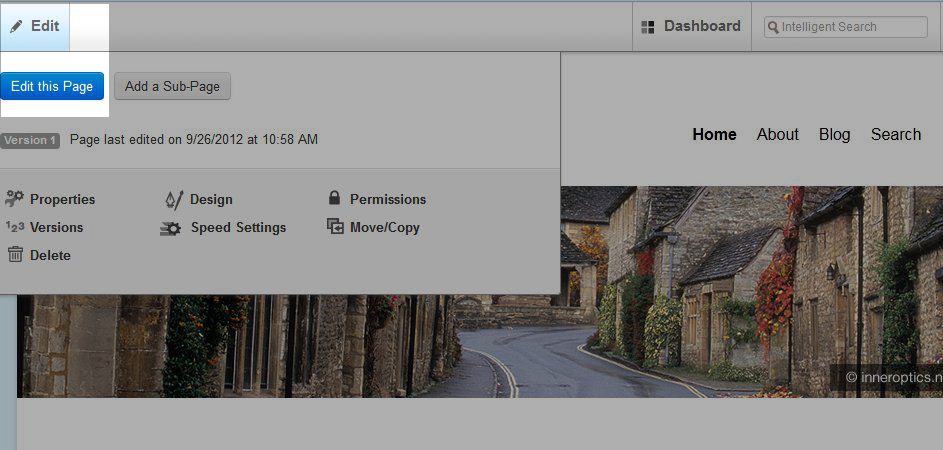
- On the top left, roll your mouse over edit and select edit this page from the menu. This will allow the fields in the page to be edited.

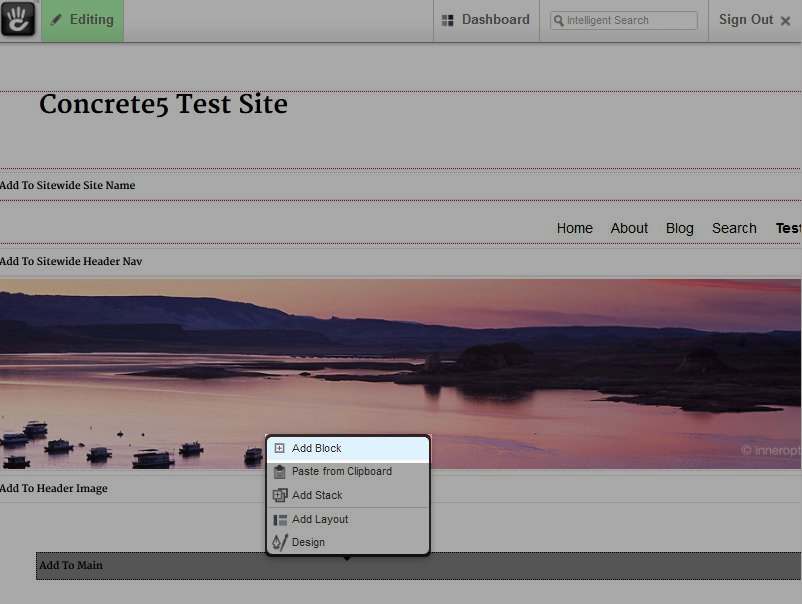
- Now, highlight and click the area you would like to add content to, and select add block from the list.

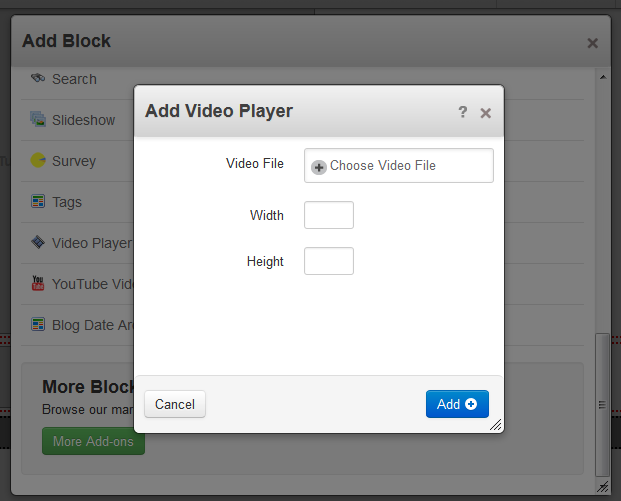
- On the add block menu select video player, this will bring up the add video player menu.

- To the right of the video file section, select choose video file, then click the check box next to the file on the list. If the file is not on the list, browse and upload a video file first.
- Click the drop-down box titled '**With Selected' and click choose, this will bring you back to the add video player menu, you will see the file listed here now. Set the width and height and click the add button on the bottom right.
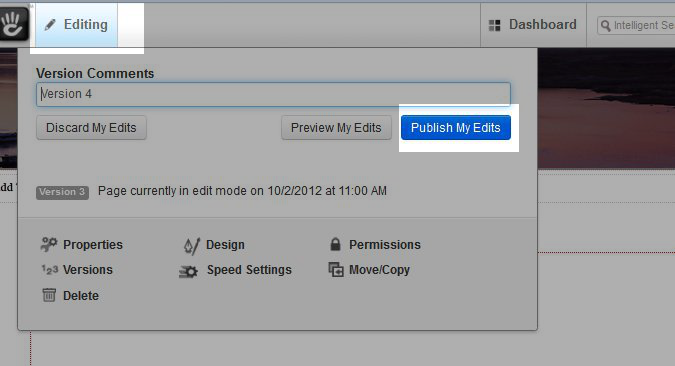
- Hover over editing with your mouse, and select publish my edits to save what you have done.

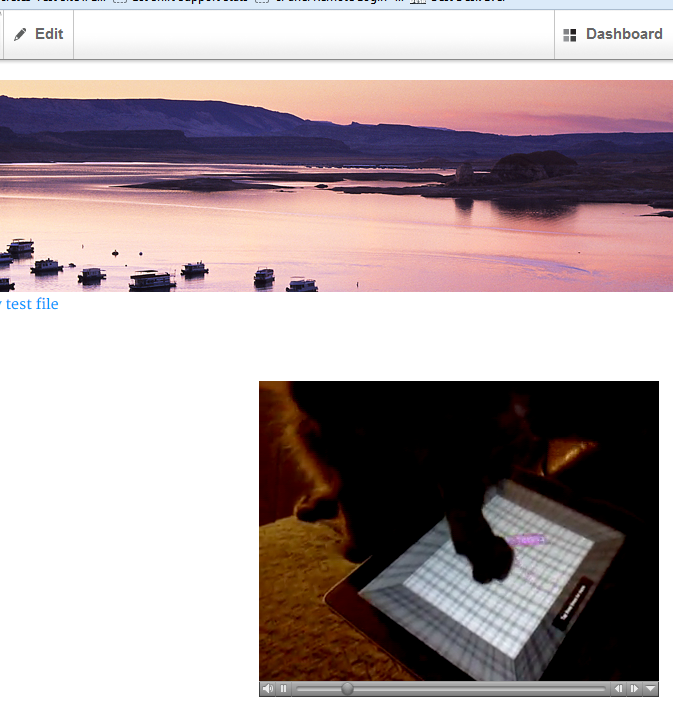
Congratulations, you will now see your video displayed on your page!

In the next guide in our working with images and videos series we will show you how to add flash content to your Concrete5 website.
Did you find this article helpful?
Tweet
Help Center Login
Working with Images and Video in Concrete5
Related Questions
Here are a few questions related to this article that our customers have asked:
Ooops! It looks like there are no questions about this page.
Would you like to ask a question about this page? If so, click the button below!

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!