Adding HTML to a page in Concrete5
In the previous guide in our creating pages in Concrete5 series we showed you how to add a link to another article in Concrete5, this tutorial will show you how to add HTML to a page in Concrete5. This can be useful when you are adding custom code or scripts to your website.
Add HTML to your site:
- After logging into your dashboard, using the links on the page, navigate to the page that you want to add custom html to. For this example I am selecting the Test page.

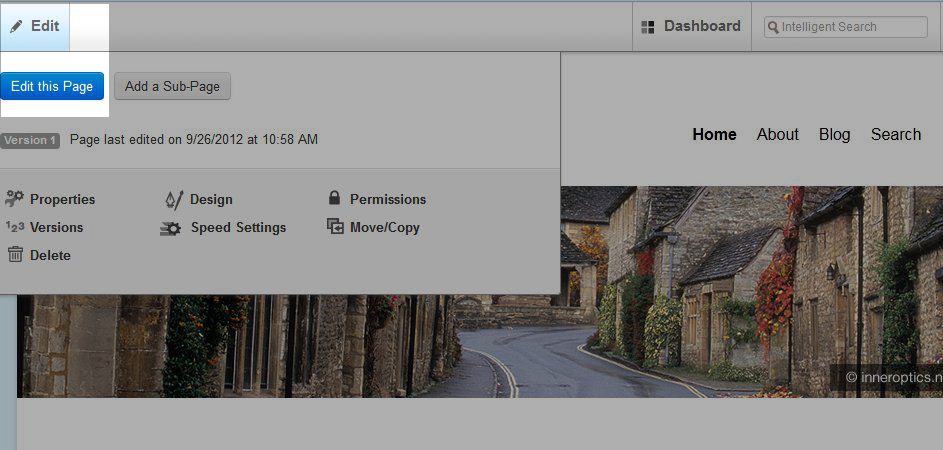
- On the top left, using your mouse hover over edit and select edit this page from the menu. This will allow the fields in the page to be edited.

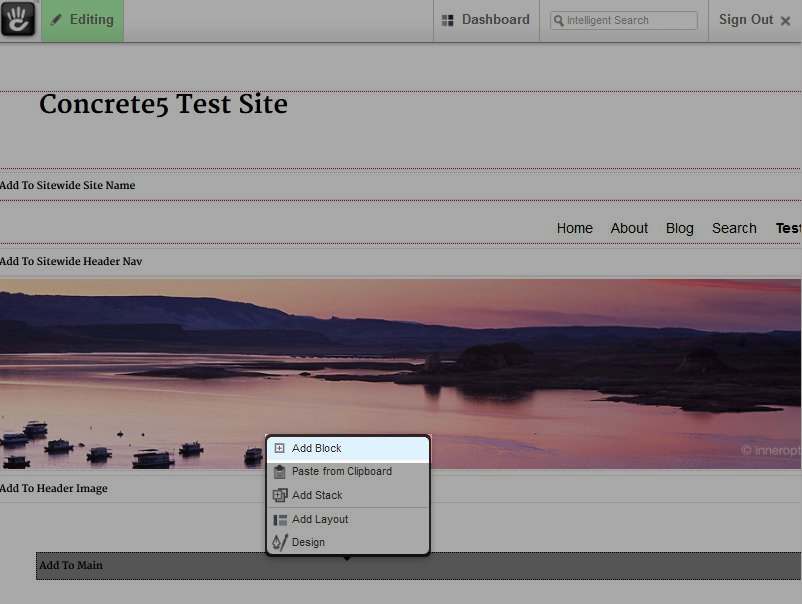
- Now, you will notice as you hover your mouse over your page, editable fields will light up. Hover over, and click the area you would like to add HTML to, and select add block from the list.

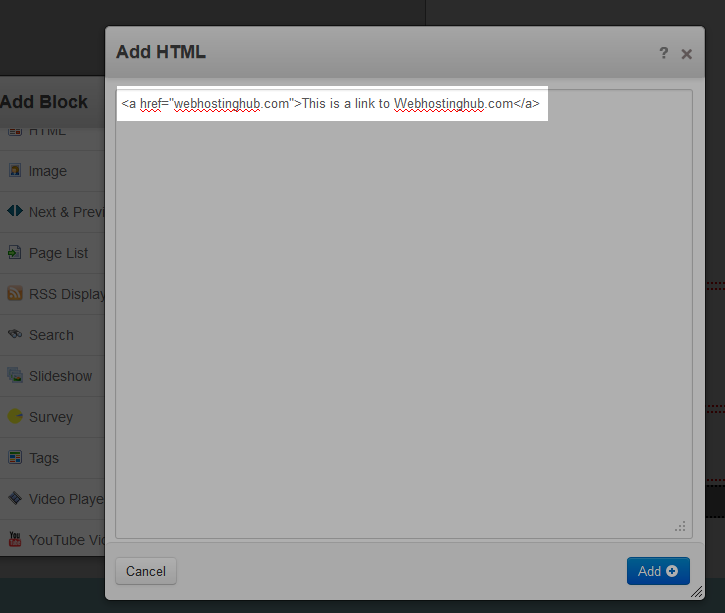
- On the add block menu select HTML. This will bring up the add HTML page, which is just a blank box for entering your html code.
- Insert your HTML into the box, for this example I put a simple link. When you are done, select add on the bottom right.
- Hover over editing with your mouse, and select publish my edits to save what you have done.


Congratulations, you have added HTML to your Concrete 5 site!

In the next guide we will cover moving and copying pages in Concrete5.
Did you find this article helpful?
Tweet
Category
Creating pages in Concrete5
Help Center Login
Creating pages in Concrete5
Related Questions
Here are a few questions related to this article that our customers have asked:
Ooops! It looks like there are no questions about this page.
Would you like to ask a question about this page? If so, click the button below!

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!