Providing Directions on Your Concrete5 Website
 Sometimes when you are making a website, it is important to provide directions to a specific location. For instance if you are a brick and mortar business, or your website is promoting an event, it would be helpful to provide visitors with an easy way to find directions to the location.
Sometimes when you are making a website, it is important to provide directions to a specific location. For instance if you are a brick and mortar business, or your website is promoting an event, it would be helpful to provide visitors with an easy way to find directions to the location.
In this tutorial we will show you how to provide directions from your website using the free Get Directions add-on available in the Concrete5 Marketplace.
How to Provide Directions:
- Login to your Concrete5 Dashboard.
- Roll your mouse over the Dashboard button and click add-ons.
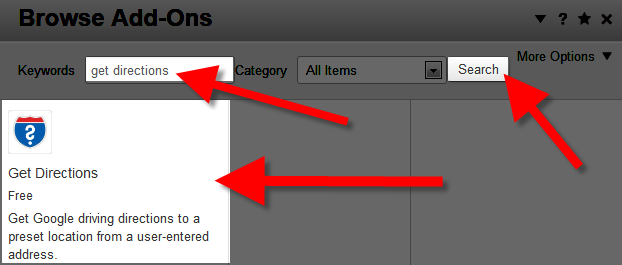
- Enter in the keywords field 'get directions', and click the Search button. You will see the free Get Directions addon listed, select it.

- Click the blue Download & Install button on the bottom right. You will see a notification stating "The package was successfully installed."
- Click the Return button on the bottom right, then select the Return to Website button on the top left.
- Using the menu, navigate to the page you want to provide directions on, and click the Edit button.
- Select the area that you want the directions provided, in my tests I chose Add To Sidebar, so it will be to the right of the page. Click +Add Block.
- Scroll down and click, or search and select Get Directions. You will be presented with fields for entering your destination address.
Option Description Street Enter your street address. City Enter your City. State Enter your state here. Zip Enter your zip code.
Once you have entered your address, click the blue Add+ button, then roll your mouse over the Editing button on the top left, and select Publish My Edits. Visitors to your website will now be able to get directions to the location you entered in Step 8.
Congratulations, now you know how to provide directions to a specific location using the free Get Directions add-on available in the Concrete5 Marketplace.
Did you find this article helpful?
Tweet
Category
201 Advanced Tutorials
Help Center Login
201 Advanced Tutorials
Related Questions
Here are a few questions related to this article that our customers have asked:
Ooops! It looks like there are no questions about this page.
Would you like to ask a question about this page? If so, click the button below!

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!