Overview of Setting Up Banners in OpenCart 1.5
Banners in OpenCart 1.5 are used to provide different graphic presentations within the OpenCart store. Their placement depends upon the design layout being used. The following tutorial will give you an overview of setting up Banners within an existing design layout.
Overview of how to add banners into the design layout
Most of the layouts used in OpenCart 1.5 will either give you the dimensions for the different graphic sections, or you can find out by looking closely at the graphic files used by default. In the case of the default layout, the main banner graphic uses has a title that actually gives the dimensions of the graphic: samsung_banner-980x280.jpg. There is also a thumbnail graphic that is set to 100x100 pixels. OpenCart also goes one step further and lets you setup groups of banners. To get to the Banner section in the Dashboard do the following:
- Login to the Administration Dashboard as an Administrator
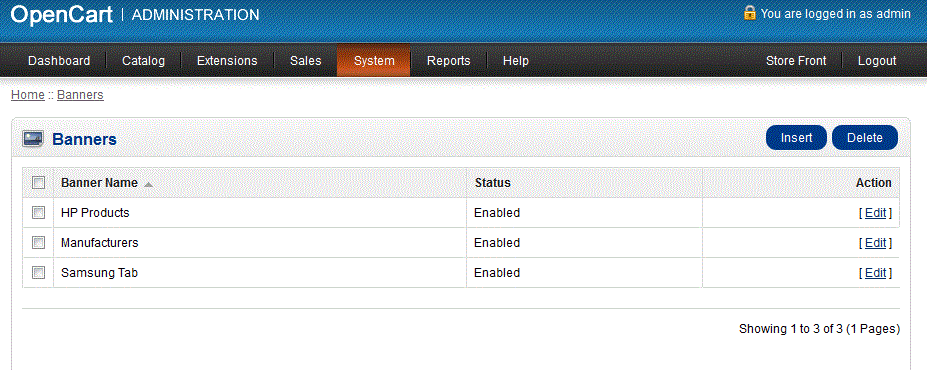
- Hover over SYSTEMS, then click on DESIGN and then select BANNERS. Then you will see the initial window for Banners appear as per below:

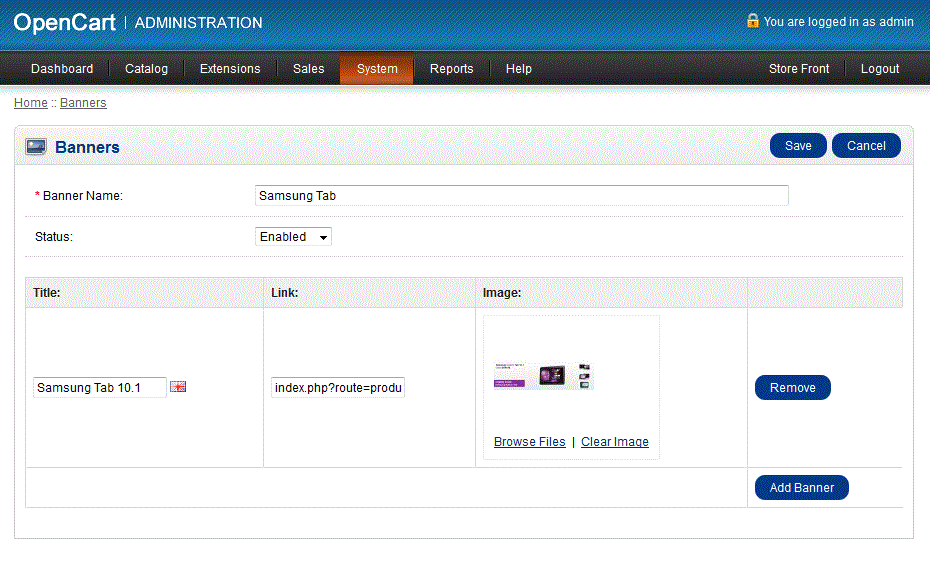
- Note that you will see a list of the banners groups. If you wish to ENABLE that banner group, you would click on EDIT in order to change it's status. To add a new banner group, click on INSERT and then you will see the banner details screen as seen below:

- Here you can add and edit multiple banners, change a single banner's STATUS, edit the URL to the location it is associated with (also known as the LINK) and choose the IMAGE that is being used. The image shown here is a the thumbnail image. As indicated earlier, the file is 100x100 pixels. You also have the option to REMOVE the banner
- Select ADD BANNER in order to add anotherr banner to the group
- To save the banner after adding it, select the blue SAVE button at the top right hand portion of the screen
When the banner or banners have been enabled and correctly in place, it will appear as per the image below:
The banner is visible above under the menus - Samsung Galaxy Tab. Clicking on this graphic will lead to the section below (as per the assigned link):
With the Banner or Banners set, you enable a feature that will bring a customer quickly to the location where they can easily purchase the product or find more information.

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!