How to edit the Banner Name in OpenCart 1.5
Banners are unique way of advertising products or more information in the OpenCart 1.5 storefront. One of the ways to organize the banners is by name or title. The following tutorial will walk you through editing a Banner group name, banner title for each banner in a group.
How to edit the Banner Name or Banner Title in Open Cart 1.5
- Login to the Administration Dashboard as an Administrator
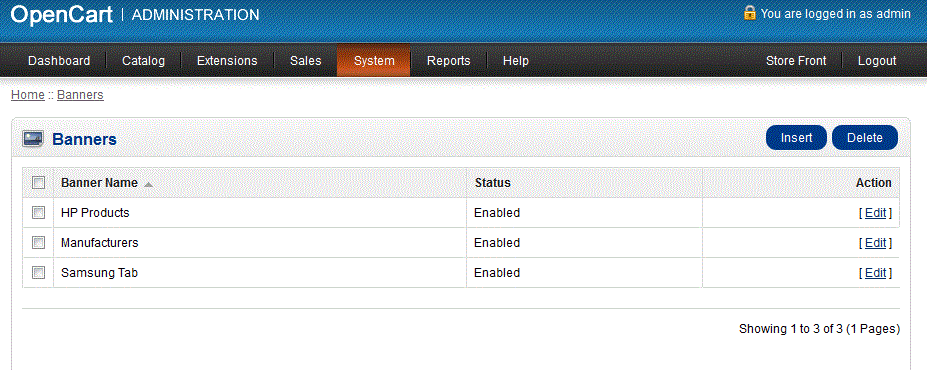
- Hover over SYSTEMS, then click on DESIGN and then select BANNERS. Then you will see the initial window for Banners appear as per below

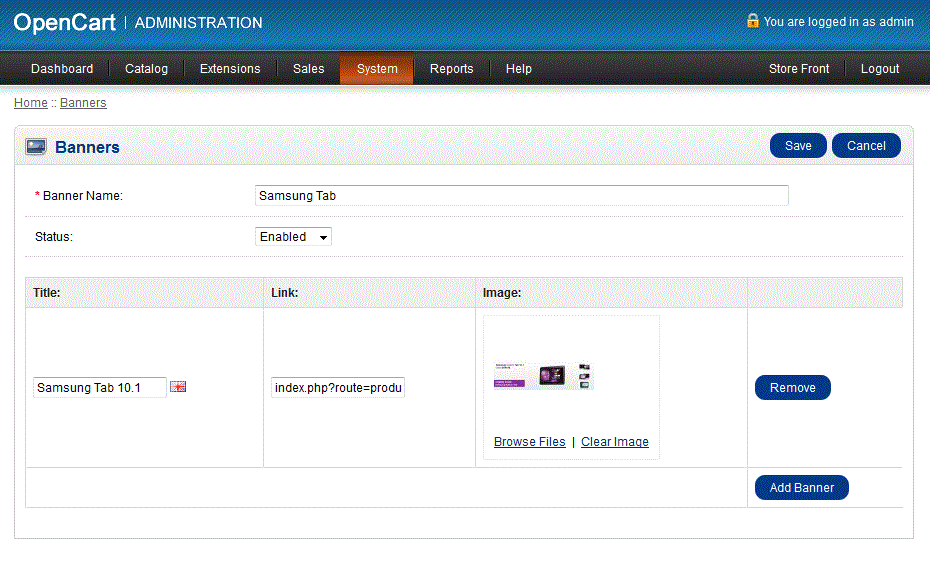
- Select a BANNER NAME to edit. Note that a BANNER NAME may represent a single banner or group of banners. Select EDIT at the far right hand side of the screen to edit that banner or group of banners. Selecting EDIT will show the following screen:

- The Banner Name can be edited in this window. It is is a required field, so it cannot be blank. Note that it is DIFFERENT from the Banner Title. The banner title is used to discern between multiple banners in a group. Click on the box containing the title of a banner that you wish to edit.
- Click on SAVE in the top right hand section of the screen in order to save your changes, or select CANCEL to return to the previous screen
The Banner names are simply used to organize individual banner groups of banners used in a store. One of the more useful functions for using Banner groups and banner titles is to organize different translations.
Comments
|
n/a Points
|
2014-09-23 5:12 pm
Just thought you'd like to know that the link: 'How to set the image used for the banner in OpenCart 1.5' does not show the page that you intend. Also a more general comment: like many people, I'm sure, I find the business of learning about banners, carousels and sliders extremely confusing. In part this is due to the naming of elements within the Opencart interface itself (especially with 'banners'). These elements are absolutely key to presenting your store's face to the public. I hope you'll consider creating a new help page which takes you through each of banners, carousel and slider (even down to which item is which on the home page), and showing you what changes you can make and, of course, how to make them. Thanks! |
|
Staff 12,339 Points
|
2014-09-23 5:58 pm
Hello David,
Thank you for contacting us, and letting us know. I have fixed the page you linked to, so it is loading now. I will review your suggestion about creating additional OpenCart guides explaining banners, carousels and sliders. If you have any further questions, feel free to post them below. Thank you, John-Paul |

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!